2025.3.7 업데이트 내역

안녕하세요, 퀵썸네일 개발자입니다 🙂 오늘은 오랜만의 업데이트 소식을 가져왔는데요, 바로 해상도 옵션 추가와 레이아웃 배치 개선 작업입니다.
1. Open Graph 해상도 대응 - 1.91:1 (from 유저 문의)
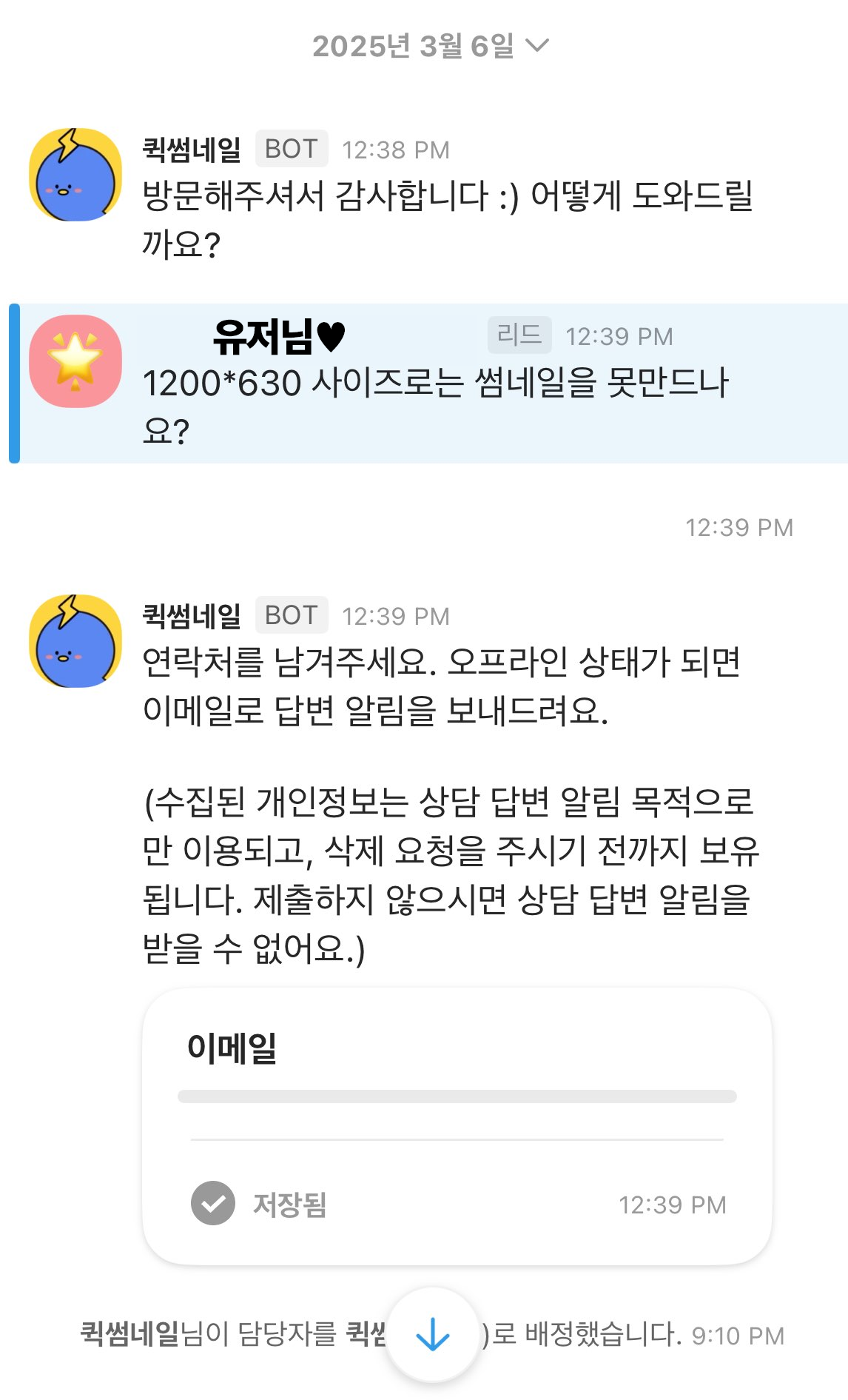
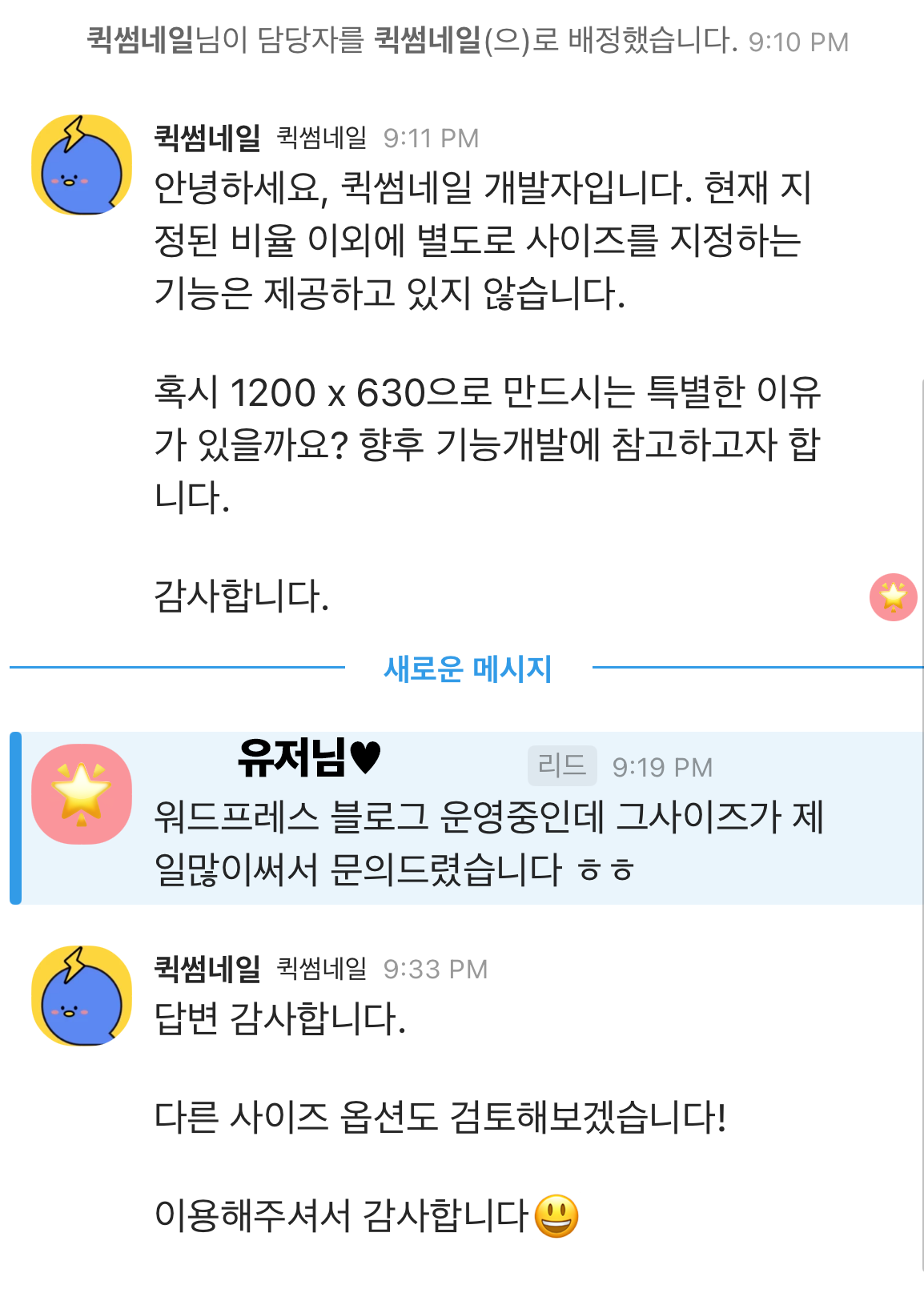
지난 목요일 채널톡으로 반가운 메시지를 받았습니다! 바로 퀵썸네일에서 1200*630px 사이즈로 다운로드 할 방법이 있냐는 문의 메시지였답니다.


워드프레스 블로그 운영할 때 많이 쓴다고 하셔서 알아보니 해당 사이즈는 약 1.91:1의 비율로 페이스북 Open Graph 이미지 크기로 권장되는 사이즈였습니다. 또 카카오톡 Open Graph 사이즈 역시 800*400으로 비슷하기에 옵션을 추가해두면 조금 더 많은 분들이 이용하기 편하실 것 같아 추가하기로 했습니다.
* Open Graph가 뭘까?
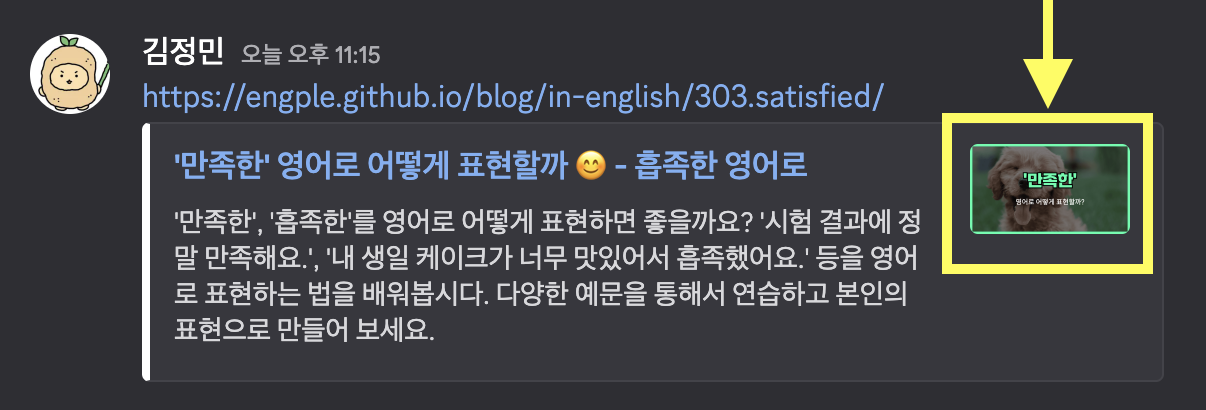
웹페이지를 SNS에서 공유하면 단순한 링크가 아니라, 썸네일 이미지, 제목, 설명 등이 포함된 미리보기 카드 형태로 나타나는데, 이 미리보기 썸네일을 Open Graph라고 합니다.

개발자 선우님이 운영하시는 영어 공부 블로그 | 잉플 썸네일
2. 인스타그램 세로 피드 해상도 대응 - 4:5
하지만 레이아웃 상 1개만 추가하기는 아쉽더라구요! 그래서 최근 핫했던 인스타그램 피드 해상도 변경(정방형 → 세로형) 트렌드를 반영해보기로 했습니다.


인스타그램은 정방형 피드 세팅일때도 1080*1080 사이즈를 지키지않으면 종종 깨지는 현상이 있어서 이번 업데이트에서도 썸네일을 추출할 때 권장사이즈 대로 뽑을 수 있도록 세팅해두었습니다.
그래서 다운로드 시에는 1080*1350 사이즈로 다운 받으실 수 있어요! 약간의 여백을 두고 만드시면 잘리지 않는 썸네일 업로드가 가능하답니다:)

2-1. 하단 레이아웃 배치 시, 간격 조정
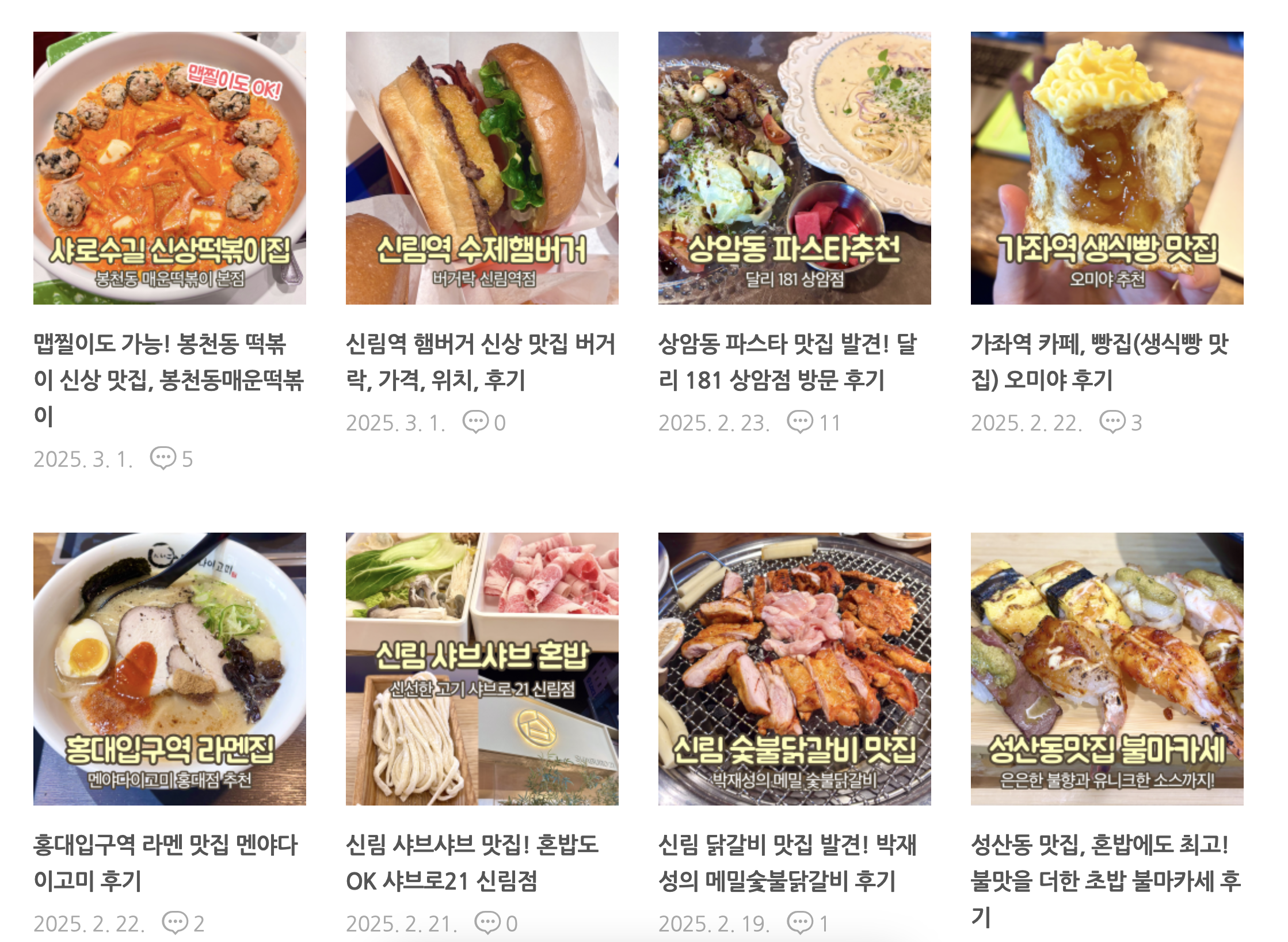
사실 저는 취미로 맛집 블로그를 운영하고 있는데요, 퀵썸네일로 썸네일을 매번 만들고 있습니다.

나름 보기 깔끔하지요?! 여기에는 사실 숨은 노력이 들어있습니다.

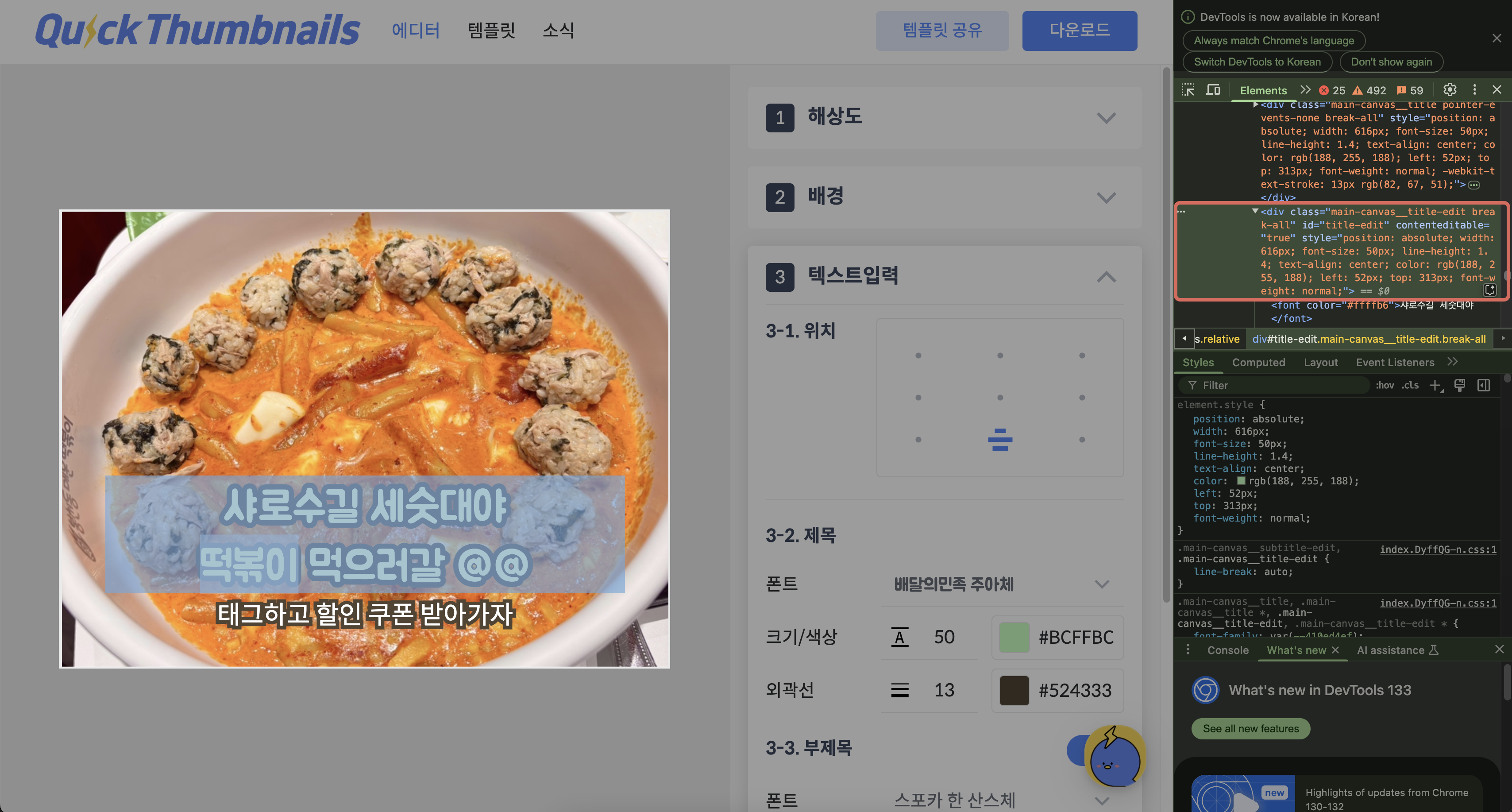
하단에 배치하니까 맨 처음에 잡아두었던 간격이 너무 넓어서 매번 수동으로 위치를 조정해줬었답니다 ㅋㅋㅋ top 데이터를 위 아래로 조정해서 말이지요 ㅎㅎ


퀵썸네일은 언제든지 문의가 가능하니 필요한 기능이 있거나 어떻게 활용해야할지 모르겠다면 우측 하단의 키키 버튼을 눌러주세요:) 감사합니다💛
